Cobbletons
Cobbletons selected us to be their digital partner for their ambitious new start up fresh out of London, aimed at providing an exclusive property market place to high net worth individuals.
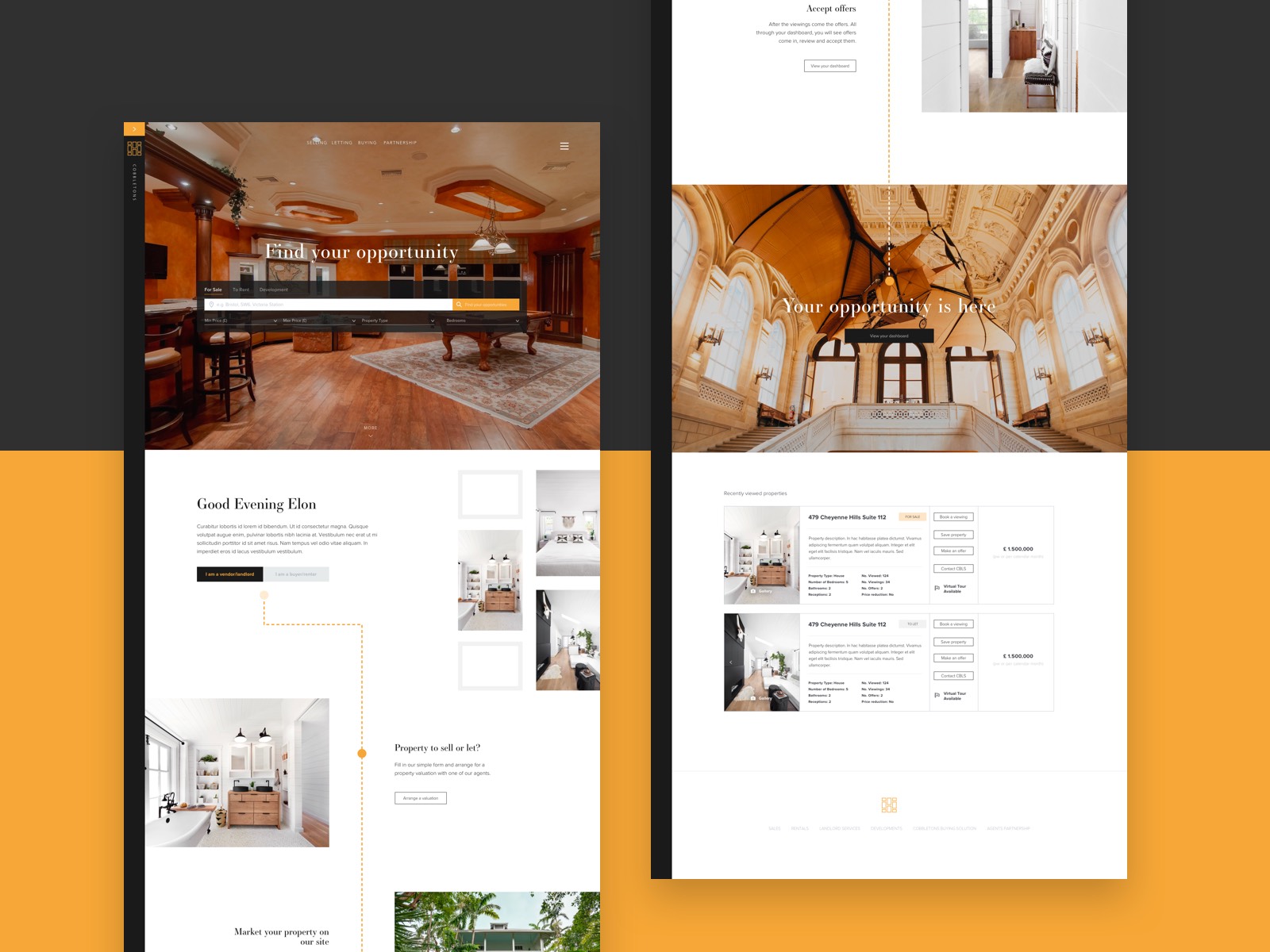
View Website
Introduction
From the early discussions held between Cobbletons and Pixel, it was clear that this was not just “another estate agency” project. There were significant challenges in place and we approached this project with the aim of providing a visual platform that exceeded expectations, along with a back office system that provided Cobbletons with the foundations to run and scale their business.
Our Approach
Due to the underlying complexity of the project we (together with the client) decided to break the project into a few smaller sub-projects and sub sequent milestones:
- Branding
- Website
- Admin System
- User Dashboards
Doing so allowed us to make sure that the project is moving forward in the right direction without causing unnecessary delays.
Design Process
Each project is different and comes with its own unique challenges; Our process usually involves the following phases that have, so far, proved to be very successful:
Our design process for this project consisted of:
- Discovery and planning
- Ideas and prototyping
- Visual Design
- Front End development
- Back End development
- Testing
Research
To begin our research we worked closely with Cobbletons and spent time reviewing information gathered during the initial discovery stage.
We then begin the research and brainstorming stage. Here we take into account competition, trends in the market, what sets Cobbletons apart, the future, the current brand, and the one they aspire toward.
Wireframes
Working with the Cobbletons we then started working on the wireframe ideas for various pages and elements of the system. At this stage, we were avoiding using colours, real photography and other styled elements. Instead, we focused on the user flow and the structure of the pages based on the website’s content and goals. This process quickly helped us get a bunch of initial ideas.
Moodboard
In the mood board, we included the visual references for the design (various examples of layouts, proportions, use of typography, use of photography, general feel etc.) that helped us to support the initial concepts. Our goal here was to get Cobbletons validation on the initial direction before we moved to the next stage.
Design
After the initial visual directions has been set we. This is where the visual language/elements of the brand began to take shape.
Using information gathered in the previous phases we began designing various parts of the website and the layouts for the various screens of the system
Development
The development phase for this project was split into two phases, with the first being the front end user facing website and the second the custom administration panel which is used by Cobbletons to run the business.
Each section of both phases was meticulously planned, developed and tested throughout various rounds involving the client closely at each and every milestone.
Key Features
- Visual Design
- Web App
- Back end development
- Bespoke property management platform
Summary
Cobbletons are now a fully functioning business, thriving off their website and custom system which is providing them with the stable platform required to grow and scale their business.
Built by Pixel
More Case Studies
View all →