Parfetts Group
Full bespoke redesign for Parfetts and their online delivery service, Gold.
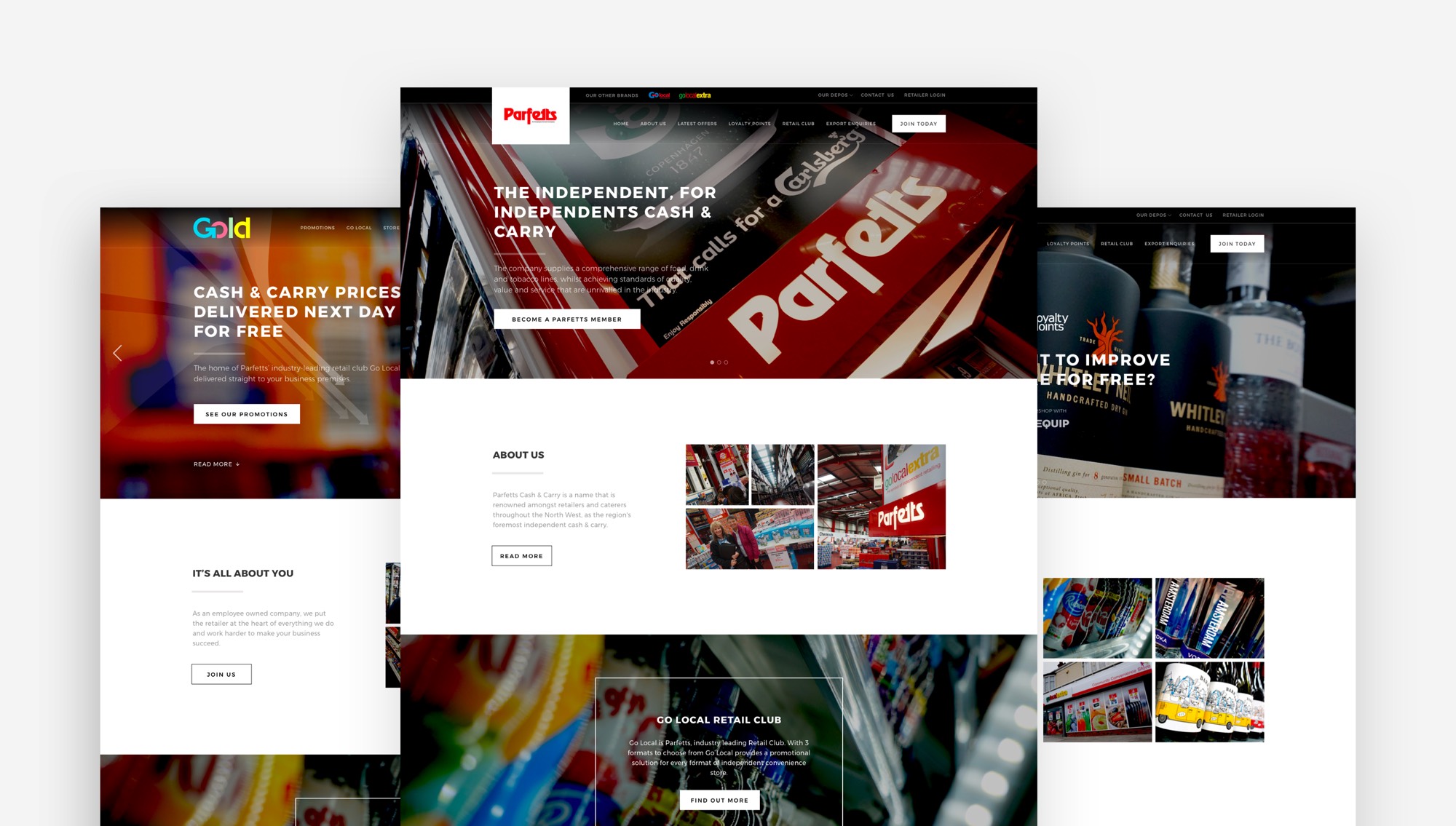
View Website
" Pixel have been the ideal web developers to work with. From the moment of first contact it was clear that they operated professionally and efficiently, that they understood our web and design needs and that they would be easy and enjoyable to work with. We haven't regretted our decision to choose them once and the outcome is a website that we are exceptionally happy with, proud of and that fulfils and exceeds all of our design requirements. We would not hesitate to recommend Pixel universally for anyone's web needs (and have in fact already done so multiple times!). "
Guy Swindell, Retail Director
Parfetts Group
Parfetts Group
Introduction
We have worked closely with Parfetts for the past 8 years and this was the second redesign and development of their customer facing websites that we have completed. This project is the beginning of a complete company wide overhaul that we are working on.
Our Approach
Having worked closely with the team at Parfetts over many years, we looked to identify the direction of the company in the upcoming years.
With significant plans to enhance their digital business in the coming years and we had to ensure that we provided a seamless approach to this. This project was the beginning of a long series of overhauls that Pixel are working on with Parfetts on, and was very much about setting the foundations visually and brand wise.
The two websites are solely responsible for showcasing the Parfetts and Gold brands, including what is on offer for a new potential retailer.
Design Process
Our in house designers started by looking at the existing websites, branding and visiting some of the depots in order to gather a sense for the image the company needed to portray to its digital visitors.
Many hours of research, brainstorming meetings, photography and concept trial and error commenced throughout the following processes;
- Research
- Wireframes
- Mood boards
- Design
Research
As usual, our design team started by overseeing the existing website flow and processes involved to determine whether this could be improved and how the new sections would incorporate into the existing setup. A series of website flows were created to pre-set a high level overview of the flow and how each section links together.
Once the flows were signed off, we began to research the market, looking closely into the competition throughout the industry. Along with other research, this process enables our designers to formulate a sense of direction for the project based on facts.
Wireframes
Piece by piece, wireframes were sketched and created in a digital form to represent the structural ideas we had for each website. The structural elements of every project are so important to enable the user to locate and engage with the website in line with their requirements.
A variety of concepts were developed all of which helped the project move towards a structure that all parties were happy with.
Mood Board
Once we had confirmed the structural side of each website through the form of the wireframes above, mood boards were created as out attention turned to the visual aspect of the website.
We used some of the websites in our earlier discovery phase and created a variety of options to enable the client to visualise the direction of the ideas we were presenting.
Design
Now the visual direction had been set, we began to focus on the look and feel, starting with a style guide for the websites, bringing some identity to the surface.
These style guides are created by our design team to ensure we are as consistent as possible. our developers use these to maintain these consistency levels throughout the development phase.
Now the style has been created, we started to focus on adapting this to the wireframes created earlier on in the design stage. This creates a final, clear versions of the websites designs.
These designs went through the iteration process, at which point our developers begin to study the designs prior to the development phase commencing.
Development
Our front and back end development teams worked closely together, developing the front end responsive aspects and integrating with the custom built content management system we developed for Parfetts and Gold to control required elements of the sites.
Key Features
- Bespoke Design
- Branding & UX
- Custom Built CMS
Summary
Parfetts are now using the newly branded websites to enhance and attract new retailers to the business.
We are now working with Parfetts on the second phase of this project, which is due for release later in 2019.
Built by Pixel
More Case Studies
View all →