Thomas Cook Airlines
A custom built aircraft auditing & reporting platform, improving efficiency and contract monitoring for Thomas Cook Airlines Group.

" Not coming from a digital/ app environment, being asked to develop a new website app and mobile app was definitely going to be a personal challenge. However, working with Pixel over the last 18 months has been easy and also educational! Everything’s possible with Pixel and they make the development process smooth and flexible especially when working with multiple stakeholders. "
Cabin Presentation Manager
Thomas Cook Airlines
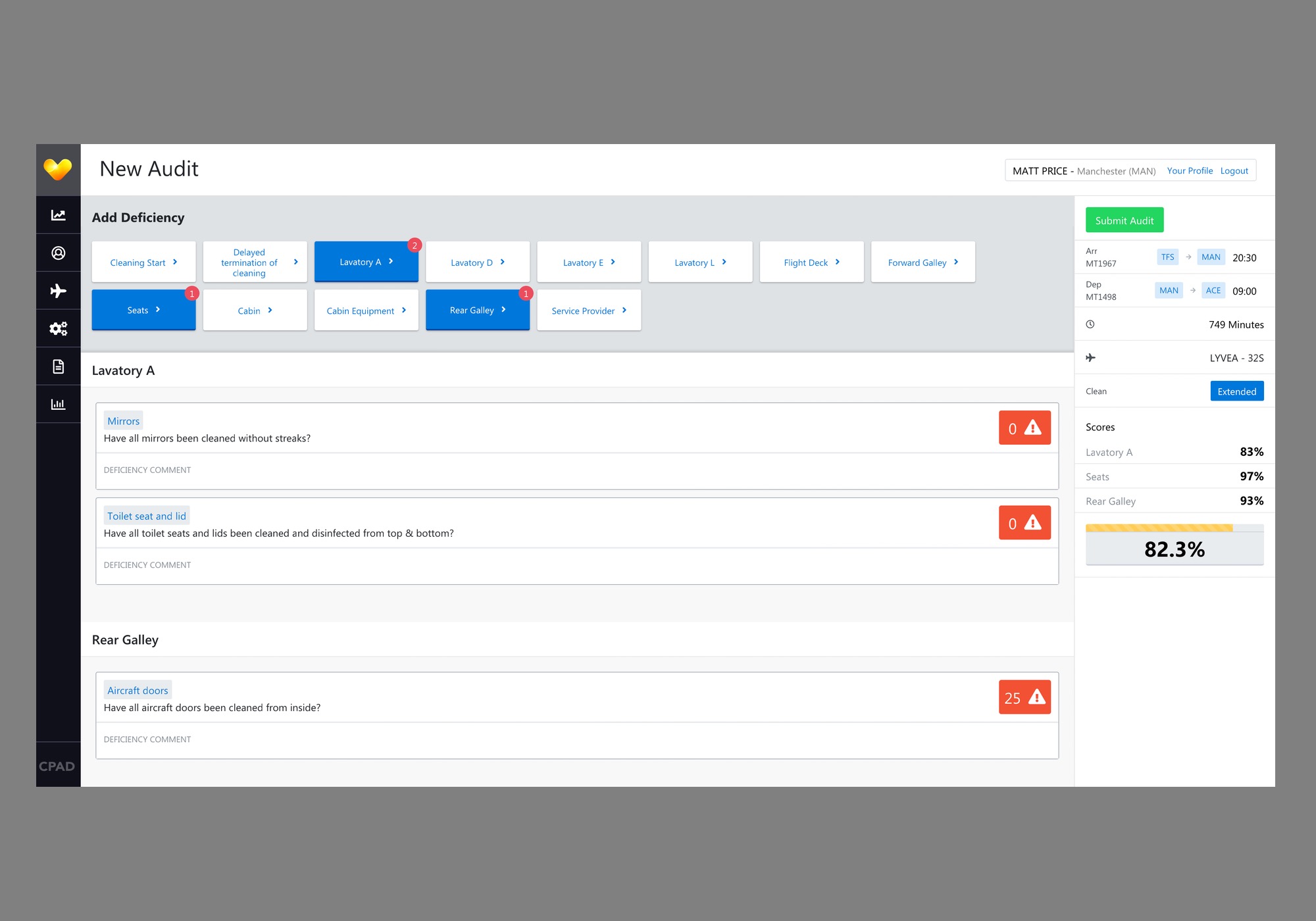
Thomas Cook Airlines
Introduction
We were approached by Thomas Cook Airlines Group to create a platform for their Cabin Presentation Team throughout the United Kingdom, Germany and Scandinavia. The platform would be developed to audit aircraft cleans throughout their fleet, providing detailed analytics and scoring against cleaning efficiency at all bases.
The primary objective was to improve efficiency of all aircraft cleans and ensure service level agreements with cleaning providers across the globe were upheld.

Our Approach
With an existing system in place and already being used by Thomas Cook, it was important for us to look beyond the obvious issues and hurdles that were apparent. We strived to create a system that went beyond the brief, solving the current problems faced with the existing platform, providing the client with the solution they desired and also developing a system that provides a positive user experience - making the day to day usage of the platform as simple as possible.
Some of the issues apparent within the existing platform were;
- inaccuracy of the audit score results
- limitation within the audit section of the system
- lack of control throughout the platform
- little room for scalability
- performance bottlenecks
From here, we really got to work!
Design Process
Our design team started by looking at the platform from a high level view, breaking the key areas down and focussing on each of these in segments, with these combining to create the full platform.
Our design process for this project consisted of:
- Research
- Wireframes
- Mood boards
- Design
Research
We spent a significant amount of time studying the existing platform and it’s limitations, looking into the centralised system in Germany that feeds the data required and the scoring algorithm used to provide a percentage based score against every aircraft clean.
Our objectives here were set out as below;
- data clarity - which data we needed from internal Thomas Cook systems and how we would access this. An example here was the flight schedule to ensure every flight and data associated was added to the system in preparation for audit
- database structure - we needed to work out the best way to store all this data whilst maintaining performance levels
- scoring - calculating an accurate scoring algorithm, which would feed the reporting on cleaning providers and bases throughout the Thomas Cook network
- report structure - planning how the required data would feed into the range of detailed reports
- control - ensuring the users had the level on control required within each section of the platform
- scalability - it’s so important for us to think ahead here, we want the platform to be as flexible as possible moving forwards, ensuring requirements both now, and in the future can be catered for without unnecessary road blocks
The above involved a mass amount of data collection, research and site visits which enabled Pixel to board an aircraft and simulate an aircraft audit, testing our theories prior to officially signing off on a design plan.
Wireframes
Flow diagrams were created to begin with, outlining the user journey and the capabilities available throughout each section, which is used to outline the infrastructure of the system and provide a methodic design plan leading into the wire framing stage.
Our design team always start with the good old pencil and paper, sketching wireframes ideas and creating a library of possible options and taking notes in the process. This is all designed to begin visually interpreting ideas in our mind and testing them against one another. Even in the 21st Century, you cannot beat pen and paper for this!
Following the sketches, digital versions of the wireframes are created, which are a much cleaner, accurate representation of the project structure and where all elements are going to be positioned. These wireframes follow the flow diagrams created at the beginning of this phase, and the platform starts to take shape.
We worked closely with Thomas Cook, submitting our wireframe concepts for consultation and feedback, arriving at the point where we now have the full structure and UX of the platform, signed off by the client.
Mood Board
Before we moved onto the UI design for the project, we first look for inspiration. As this project wasn’t customer facing (publicly available) it is very easy to overlook the design and UI, purely focussing on how the system works. This would be the biggest mistake you could make.
This platform is complex, make no mistake about that. Therefore, it was vital that we created a UI that made the users feel comfortable using the system. We created a mood board of platforms and dashboards, along with out proposed suggestions and worked with the client towards a UI that felt right for their users.
We then arrived at a point where we had a visual direction for the platform.
Design
Starting with the design, after the mood board, colours, fonts, font sizes and a variety of key design components were tested and selected by the design team. This is a corporate web application, therefore it was important to portray this within the style, whilst also bringing a modern, simplistic look through.
We worked with some brand guidelines set by the client, therefore it was important that the rest of the platform worked well with the core brand identity.
Each screen was carefully designed and presented and the official identity of CPAD was born.
Development
Build, test, build, test - that’s what we do here and that was no different with CPAD. It was so important that a large scale project such as this has the necessary planning in place, following the process above ensures the developers working on the project have a clear path the follow.
Every element of the system is passed through our two development teams, front end and back end. The first task was to create a development plan, with both teams working closely together on structuring this.
Our front end design team crafted the visual aspects created during the design phase, developing responsive screens which became a static prototype of the designs created. These are prepped to handle the request and submission of data to the back end framework, or API as we like to call it.
Whilst the front end team are busy crafting the user facing side of the platform, our back end developers worked hard on the framework behind the scenes. This is effectively the engine behind the entire platform, and is responsible for;
- integration with external systems within the Thomas Cook network, such as flight schedule, flight updates and report submissions
- database development and data management
- core data distribution
- core data processing
- core features and functionality
- unit testing
As the development phase progressed, section by section are plugged in together, forming a working prototype of CPAD.
Summary
We designed a state of the art system which had Thomas Cook’s requirements at the heart. Usability was improved significantly with an 'app' style interface and our structured approach and proposed alterations helped drastically reduce project costs throughout.
Together with a new custom backend, the system now allows Thomas Cook to extract the data they need quickly in a format which allows them to correctly performance manage their supplier contracts accurately.
CPAD has been a huge success and we continue to work with Thomas Cook on the development of other exciting features and functionality. As with every project we work on, the launch is just the beginning.
Built by Pixel
More Case Studies
View all →